Value Bet
The Value Bet 24hr component provides access to the top picks for spreads, over/under(total score), and player props from available bookmakers for upcoming games within a given league. Game availability is based on the user’s local time, ensuring that all relevant players and props for each game within this 24-hour window are accessible for review during an active user session. This component helps users stay informed about imminent betting opportunities.
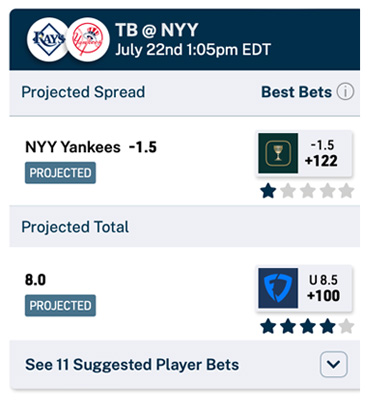
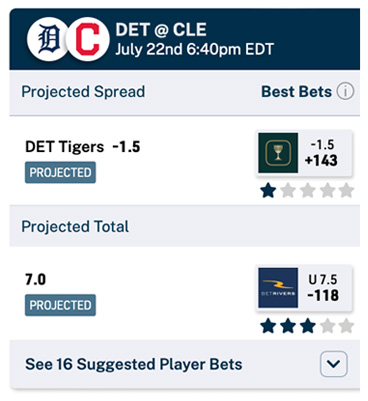
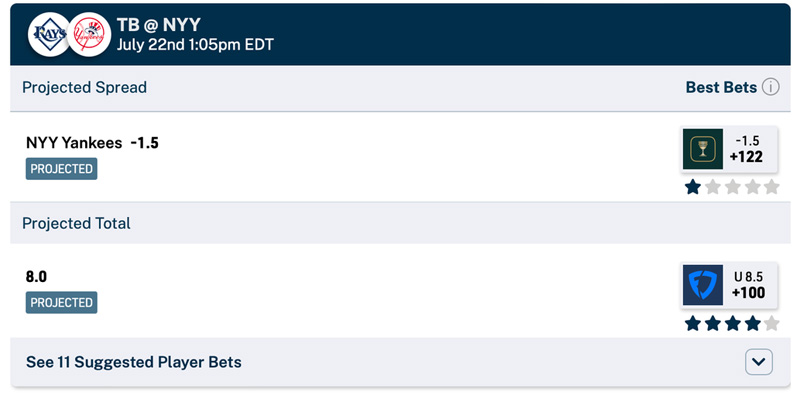
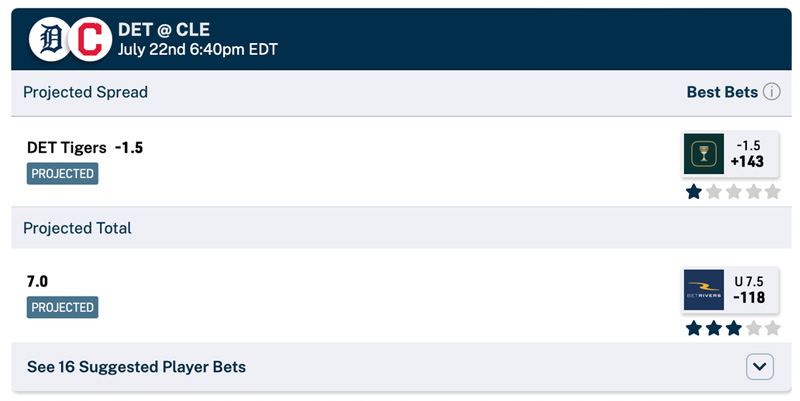
Screenshots




Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Accordion Content
Accordion Content
Features
Real-Time Betting Updates
Continuously updates top picks for spreads, over/under, and player props within a 24-hour window, ensuring users have access to the most current and actionable betting information.
Geo-Targeted Projection
Provides betting options and projections tailored to the user’s local time and location, enhancing relevance and increasing the likelihood of user engagement and conversion.
Interactive Filtering Options
Provides users with the ability to filter bets based on specific criteria, such as type of bet (spread, over/under, player props), league, or game time, allowing for a more tailored and efficient betting experience.
No Code Deep Linking
Easy integration with no coding required, allowing customers to implement and customize widgets effortlessly.
REST/Push APIs
Seamless data integration and updates through robust APIs, ensuring real-time information flow.
Responsive Mobile and Desktop Interfaces
Optimized for both desktop and mobile devices, ensuring a seamless user experience across platforms, and increasing accessibility for all users.
Benefits
Premium Engagement
The Value Bet 24hr component delivers a high level of engagement by providing users with real-time updates and strategic insights into upcoming bets. The dynamic interface and interactive features keep users actively involved, offering immediate access to high value betting opportunities and geo-targeted projections tailored to their location.
Increased Dwell Time
Click to Convert
This component is designed to drive quick conversions by offering immediate and actionable betting insights. Strategically placed content prompts users to click out and place their bets, leading to immediate return for customers seeking ROI on click-out. The 24-hour focus ensures that users are presented with the most relevant and timely opportunities, increasing the likelihood of conversion.
First Party Data Collection
An effective tool for collecting first-party data, this component present a prime opportunity for clients to track user interactions with betting options, preferences, and click out integrations. The continuous updates and personalized recommendations provide valuable insights into user patterns, which can be used to refine a platform’s offerings and enhance user experience. This data is crucial for developing targeted marketing strategies and improving overall user satisfaction.
Web Integration
Ensure your widget is correctly embedded and functioning by following these essential verification and testing steps.
1. CORS security requirements
Before widgets can be embedded into a website, the site must allow content from the Quarter4 external sources. If the site has implemented a Content-Security-Policy header with a frame-src and/or script-src rule.
The rules must be updated to add the following domains as sources.
2. Required script-src entries
The following URLs are required in the script-src of the site Content-Security-Policy header:
- https://api.quarter4.io
- https://widget.quarter4.io
For example:
script-src ‘self’ https://api.quarter4.io https://widget.quarter4.io;
3. Required frame-src entries
The following URLs are required in the script-src of the site Content-Security-Policy header:
- https://api.quarter4.io
- https://widget.quarter4.io
For example:
frame-src ‘self’ https://api.quarter4.io https://widget.quarter4.io;
Caution: Widgets will not load properly if the site has a script-src or frame-src sec without the Quarter4 sources as noted above.
4. Generating embed code using OC Connect
Placeholder text
5. Altering the element and class
Using a <div> with a custom class of my-special-class :
<div
class=”q4-game my-special-class”
data-sport=”american-football”
data-q4=”XXXXXXXX-XXXX-XXXX-XXXXXXXX”
data-gid=”XXXXXXXX-XXXX-XXXX-XXXXXXXX”
>example</div>
The data-sport, data-q4 and data-gid properties must be included and should not be altered.
When the widget loads, the elements associated with the widget will have display set to none and an <iframe> will be injected as a sibling at that location similar to:
<blockquote
class=”q4-game”
data-sport=”american-football”
data-q4=”XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX”
style=”display: none;”><p lang=”en” dir=”ltr”>The Pittsburgh Steelers have a forecast 52% chance to win against The Philadelphia Eagles with a spread of -2/2 and an over/under of 47.</p>— <em>Thu 8/12 Pittsburgh Steelers @ Philadelphia Eagles</em></blockquote>
<iframe id=”q4-widget-XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX” src=”https://api.quarter4.io/american-football/widget/event/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX?v=1″ frameborder=”0″ scrolling=”no” style=”border: 0px; overflow: hidden; width: 1px; min-width: 100%;”></iframe>
<script async=”” src=”https://api.quarter4.io/american-football/widget/embed/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX/v1.js” charset=”utf-8″></script>
6. Verify and test your integration
- Clear Browser Cache: Clear your browser cache to ensure that you are loading the most recent version of your website.
- Load the Web Page: Open the web page where the widget is embedded in your web browser.
- Check for Proper Loading: Verify that the widget appears and loads correctly. Ensure that there are no console errors related to the widget.
- Functionality Test: Interact with the widget to confirm that all features work as intended. This includes checking for data updates, user interactions, and responsiveness across different devices.
- Cross-Browser Compatibility: Test the widget in multiple browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure consistent performance.
- Review Content Security Policy: Double-check that your site’s Content-Security-Policy headers include the necessary script-src and frame-src entries for Quarter4.
- Monitor Performance: Monitor the page performance to ensure that the widget does not significantly impact loading times or user experience.
- Report Issues: If you encounter any issues, consult our support documentation for troubleshooting tips or contact support for assistance.
By following these steps, you can ensure a smooth and seamless integration of our widgets into any website.
